Sometimes, things don’t go as well as you expect. Other times, things go a lot better. And here’s one that falls into the second camp.
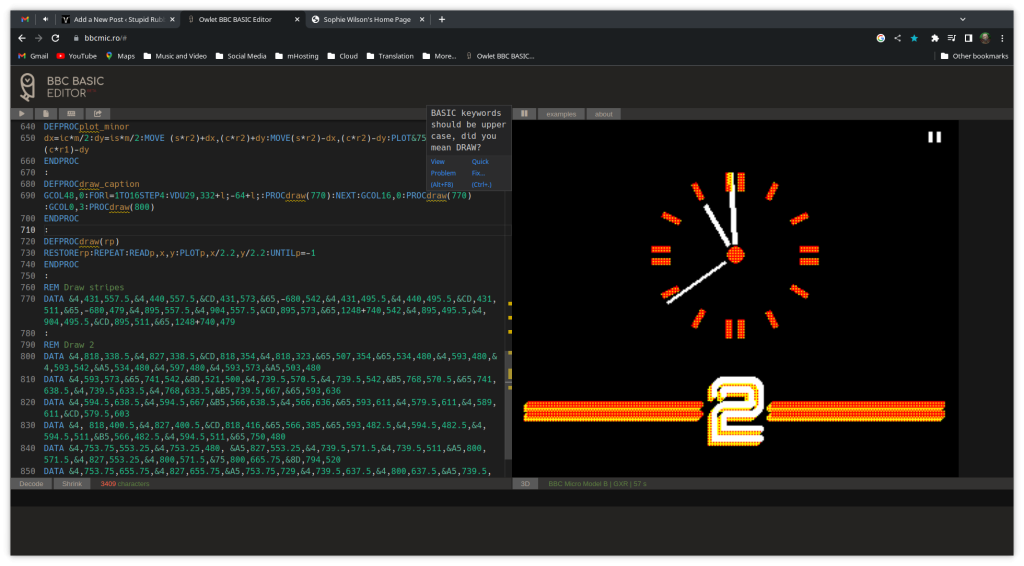
After creating Oliver Elmes’ 1979 BBC2 symbol in Owlet, I thought it would be fun to create the fully-electronic BBC2 station clock to go with it. The BBC2 station clock was a wonderful piece of design by Richard Russell and he can tell the story of how it came to be far better than I can. The clock was two pieces of electronics, the GE6/545 to generate the clock face and caption and the GE1M/597 for the hands, but the presentation department of the BBC called the end result the “GEM” clock.
As well as creating the BBC station clock, Richard Russell is undoubtedly the most important figure in the long history of BBC BASIC after Sophie Wilson, so using the BBC Micro to create the BBC2 station clock seemed rather appropriate.

I’d already drawn this clock in Inkscape, and so the starting point was my Inkscape drawing, scaled to be 1280 x 1024. I’ve placed this drawing in my GitHub repository of all the BBC BASIC programs I am writing for the BBC Micro.
One thing I realised I had to do was dust off my knowledge of trigonometry. I was going to have to draw the clock face and hands using trigonometry and my school Maths teacher Gary (@Gazpics76@mas.to), who first taught me about radians, was following me on Mastodon so I had to do a good job of it!
Back in the day, I always did badly at trig. I could do the maths, but invariably went wrong because I used to draw such awful diagrams to work from. However these days, my Inkscape diagram coupled as my working diagram and things were much easier!
The first thing I did was have a look at the CLOCK program on the BBC Welcome Disc (hold down SHIFT and press f12 to run the Welcome Disc) to see what it was doing. Then I fired up Owlet, and got cracking.
When doing trigonometry on a computer I invariably use radians as I find loads of DEG() statements make the code very messy to read. After writing the clock-face code, I noticed it drew very slowly indeed. I realised that I was working out the same SIN and COS values over and over again when I only need to work them out once and reuse the value. The clock-face still draws slowly, but it’s very quick compared to how slow it was.

With the clock face drawn, I should have realised I also had the code for the hands and created one routine to draw a rectangle at an angle at a certain distance from an origin point. But I didn’t, so my code is full of repetition and could do with a good refactor.
To animate the clock, I decided to use GCOL3. This is the EOR (or XOR if you are not in the Acorn world) plotting mode allows you to draw and erase using the same routine. If there were eight colours available in MODE1 then I would have been able to make the overlap between the hands white and made the clock look a lot more professional. As it is, the area where hands intersect is black.
To create the caption on the bottom of the clock I turned the PLOT statements in my BBC2 logo program into DATA statements and then drew the logo at around half size at the bottom of the screen. I was relieved to find that it still looked fine without any adjustments.
One of the problems I found was with using DATA statements in Owlet was that when I added code, the RESTORE values had to be updated. I was using RESTORE to redraw the white 2 by itself without the stripes, and changing the RESTORE line number was a bit of a pain. BBC BASIC V on the Archimedes solved this by having RESTORE +expression.

Once the clock was working well, I added a couple of extra features. The first was a cue dot. Cue dots on the BBC were the black and white striped dot that appeared in the corner of the screen to indicate some kind of transition was about to happen. They often appeared when the clock was on screen, particularly before the news. You can toggle the cue dot by holding down the space bar.

Finally, I added a facility to set the time which you can get to by holding down the tab key. I pinched the code from the Welcome Disc clock program to do this.

If you want to see the clock in action, here’s a link.
After creating static graphics in Owlet, it was nice to create something that moves, and it’s given me an idea for something I might like to tackle next.

Leave a Reply